How to manage Contact Page in Kundoo
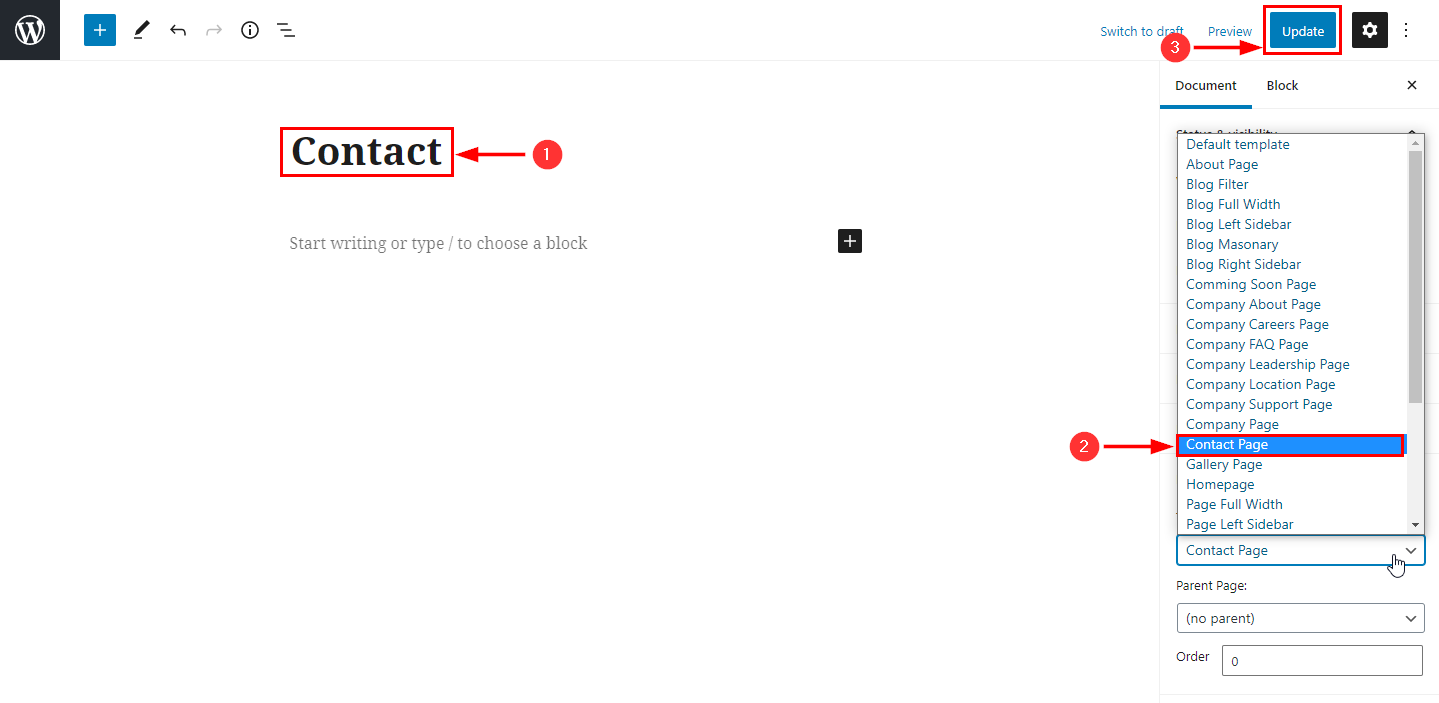
1.Create a Page & Select Template
From your dashboard, go to the Dashboard > Pages > Add New
Now Create a page & Select the Template.
Click on Publish.

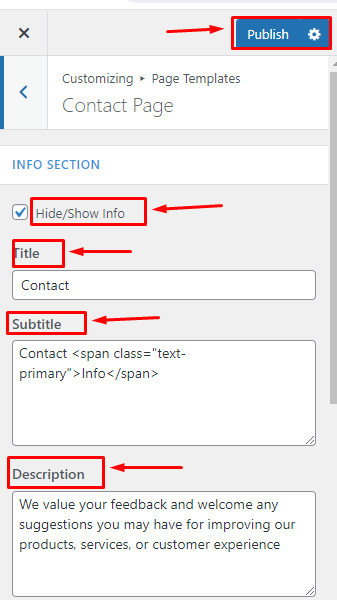
2.How to manage title, Subtitle & Description in Info Section.
From your dashboard, go to the Appearance > Customize > Page Templates > Contact Page
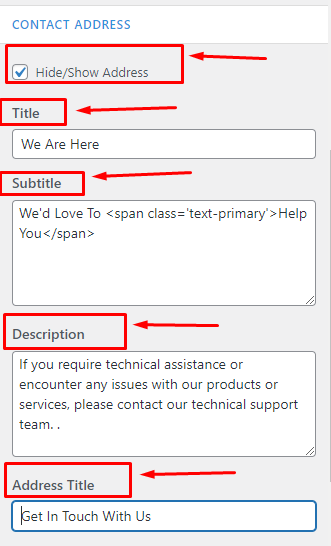
Here you can change the title, Subtitle, Description & hide/show in Info Section.
Click on Publish.

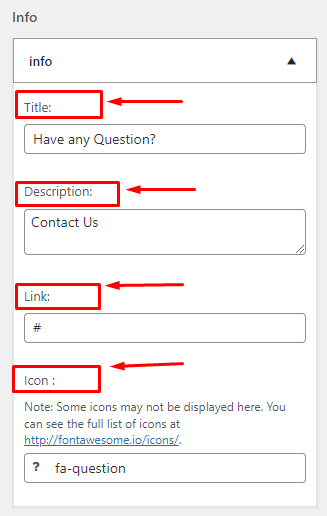
3.How to manage Info Content in Info Section.
From your dashboard, go to the Appearance > Customize > Page Templates > Contact Page
Here you can change the Info Content in Info Section.
Click on Publish.

4.How to manage Address title, Subtitle &Description.
From your dashboard, go to the Appearance > Customize > Page Templates > Contact Page
Here you can change the title, Subtitle, Description, Address title & hide/show in Address Section.
Click on Publish.

5.How to manage Address Content.
From your dashboard, go to the Appearance > Customize > Page Templates > Contact Page
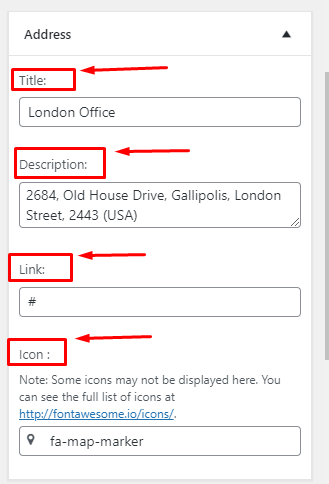
Here you can change the Address Content.
Click on Publish.

6.How to use shortcode in contact page for Form.
From your dashboard, go to the Appearance > Customize > Page Templates > Contact Page
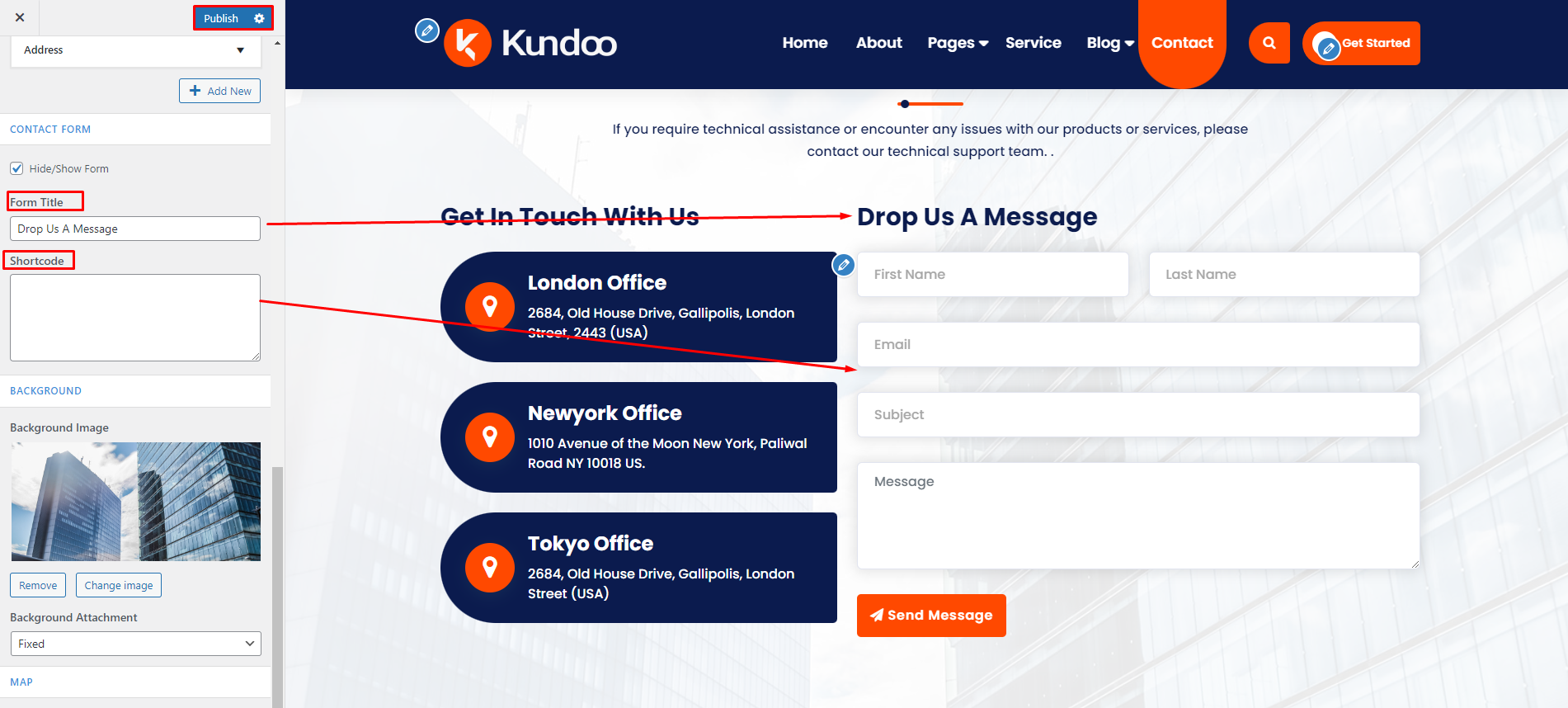
Here you can use shortcode for form.
Click on Publish.

7.How to manage background image related setting.
From your dashboard, go to the Appearance > Customize > Page Templates > Contact Page
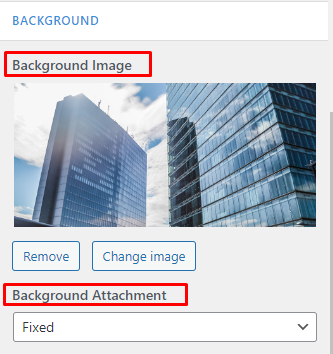
Here you can change background image related setting in contact Contact Page.
Click on Publish.

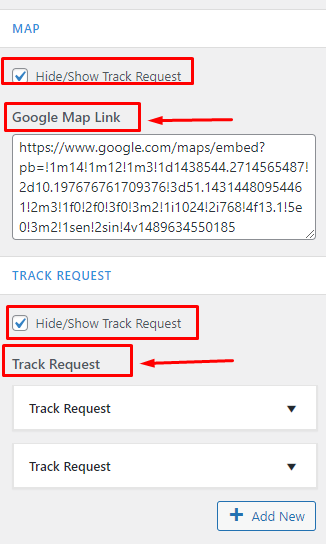
8.How to manage map related setting.
From your dashboard, go to the Appearance > Customize > Page Templates > Contact Page
Here you can change map related setting in contact Page.
Click on Publish.