How to manage About page in Appetizer?
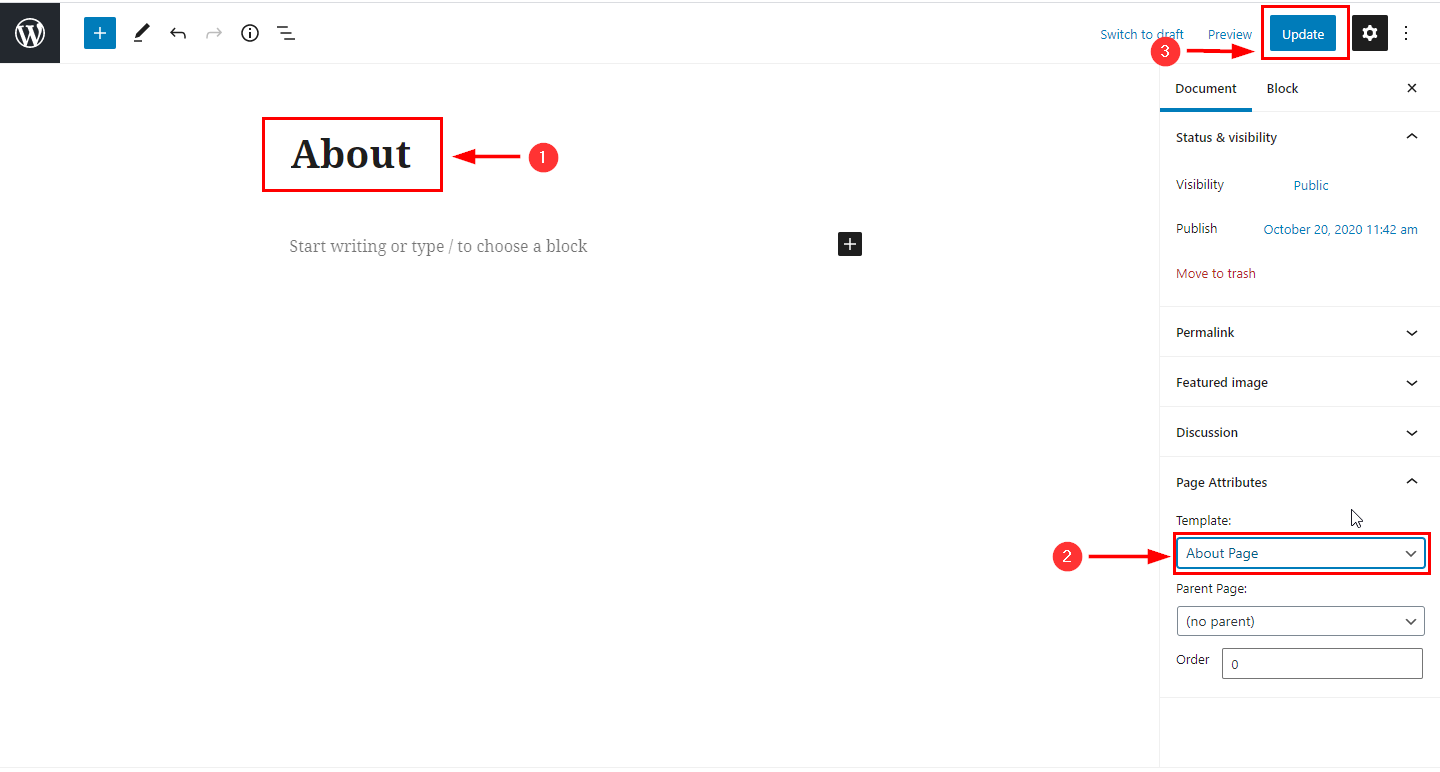
1. Create a Page & Select Template
From your dashboard, go to the Dashboard > Pages > Add New
Now Create a page & Select the Template.
Click on Publish.

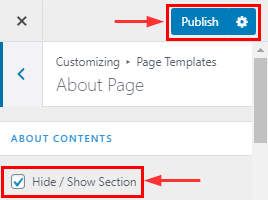
2. Hide/Show About Section
From your dashboard, go to the Appearance > Customize > Page Templates > About Page
Now click on the check box for the hide/show About section.
Click on Publish.

3. How to manage title & description
From your dashboard, go to the Appearance > Customize > Page Templates > About Page
Now you can manage the title & Description.
Click on Publish.

4. How to manage Author content
From your dashboard, go to the Appearance > Customize > Page Templates > About Page
Now you can manage Author Content.
Click on Publish.

5. How to manage the right content
From your dashboard, go to the Appearance > Customize > Page Templates > About Page
Now you can manage the right Content.
Click on Publish.

6. How to manage title,subtitle,description & hide/show banner section
From your dashboard, go to the Appearance > Customize > Page Templates > About Page
Now you can title,subtitle,description & hide/show banner section.
Click on Publish.

7. How to manage Background image & opacity related setting in the banner section
From your dashboard, go to the Appearance > Customize > Page Templates > About Page
Now you can manage Background images & opacity related in the banner section.
Click on Publish.

8. How to manage why to choose section related setting
From your dashboard, go to the Appearance > Customize > Page Templates > About Page
Now you can manage why to choose a section-related setting in the banner section.
Click on Publish.

9. How to manage team section on about page
From your dashboard, go to the Appearance > Customize > Page Templates > About Page
Now you can manage the team section on the about page.
Click on Publish.

10. How to manage funfact section on the about page
From your dashboard, go to the Appearance > Customize > Page Templates > About Page
Now you can manage the funfact section on the about page.
Click on Publish.

11. How to manage the About 2 section in the about page
From your dashboard, go to the Appearance > Customize > Page Templates > About Page
Now you can manage the About2 section on the about page.
Click on Publish.


