How to manage header section in StoreBiz Lite?
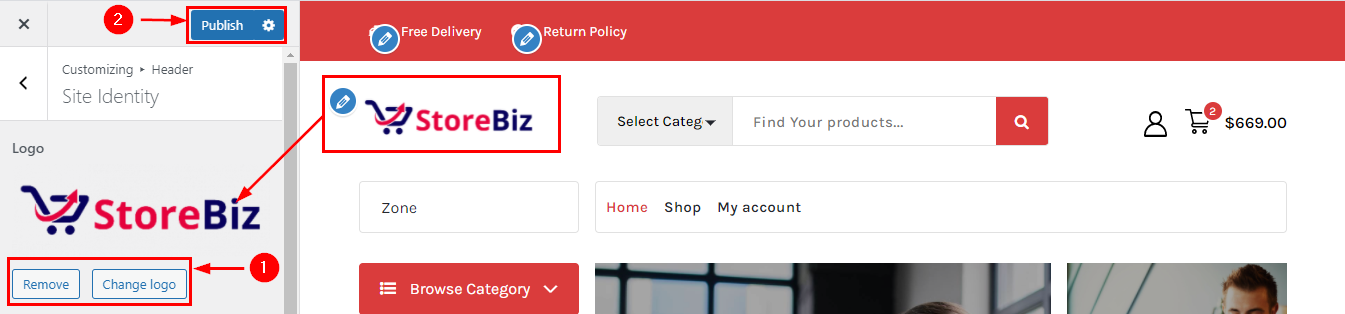
1. How to change the Site logo
From your dashboard, go to the Appearance > Customize > Header > Site Identity Section
Now Click on the select logo and choose a logo for your site.
If you change & remove the logo then you can use the buttons below it.
Click on Publish.

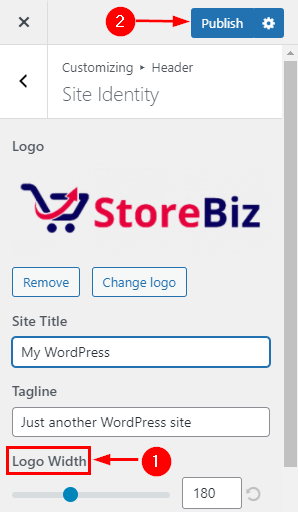
2. How to customize the width of the Site logo
From your dashboard, go to the Appearance > Customize > Header > Site Identity Section
Now Scroll bar use for logo width Customize.
Click on Publish.

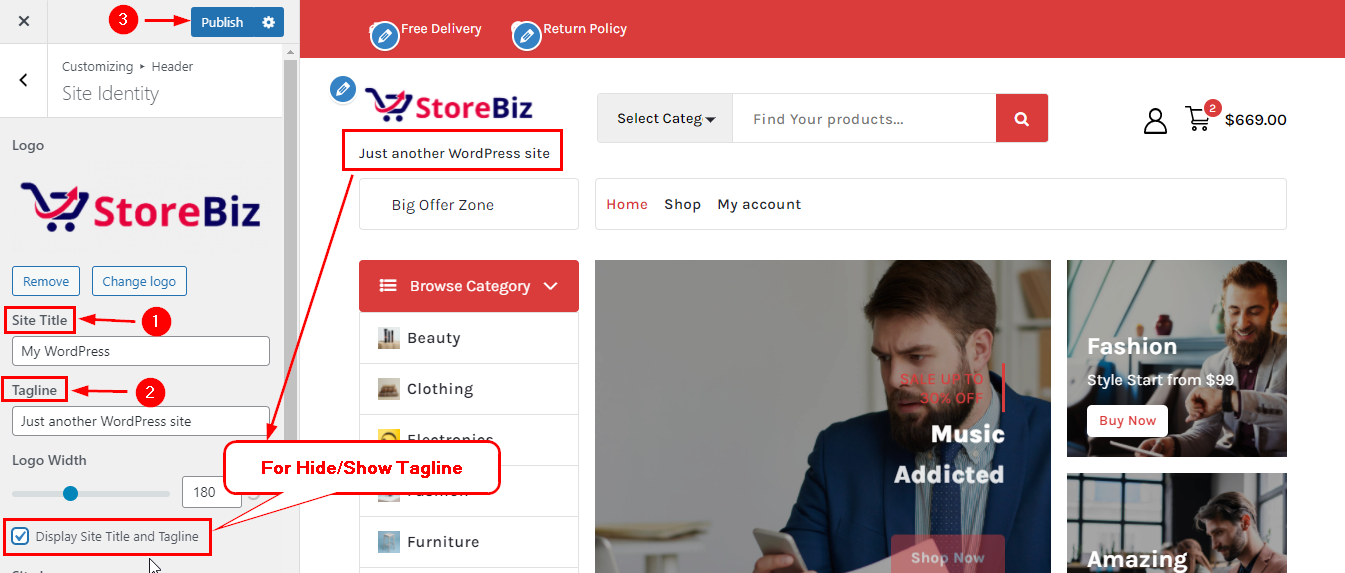
3. How to manage Site Title & Tagline
From your dashboard, go to the Appearance > Customize > Header > Site Identity Section
Now manage site title & tagline as per your choice.
Click on Publish.

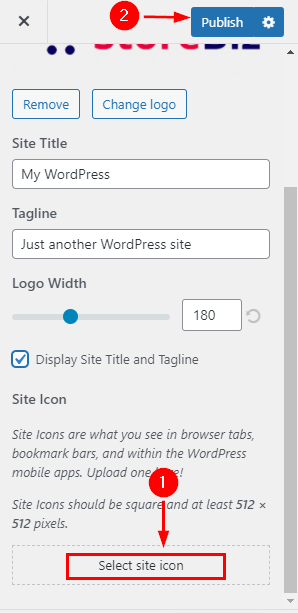
4.How to change the site icon
From your dashboard, go to the Appearance > Customize > Header > Site Identity Section
Now Click on button & select Site icon . ;
You can use site icon size maximum 512 x 512px.
Click on Publish.

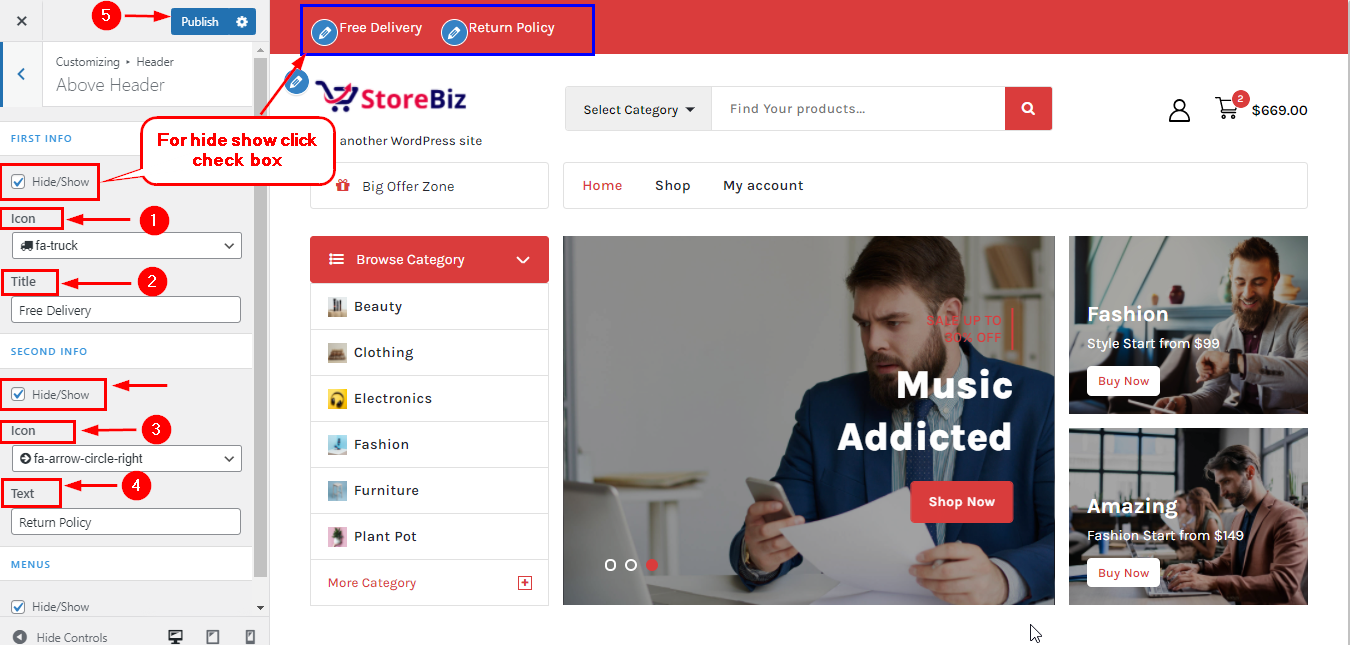
5.How to manage info in the above header
From your dashboard, go to the Appearance > Customize > Header > Above header Section
Here you can manage Info First & Second as per your choice.
Click on Publish.

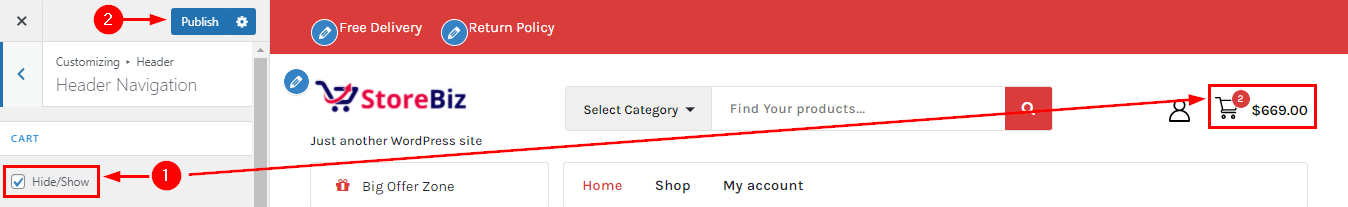
6.Hide/Show Cart icon in Header Navigation
From your dashboard, go to the Appearance > Customize > Header > Header Navigation Section
Now Click on the check box for Hide/Show Cart icon.
Click on Publish.

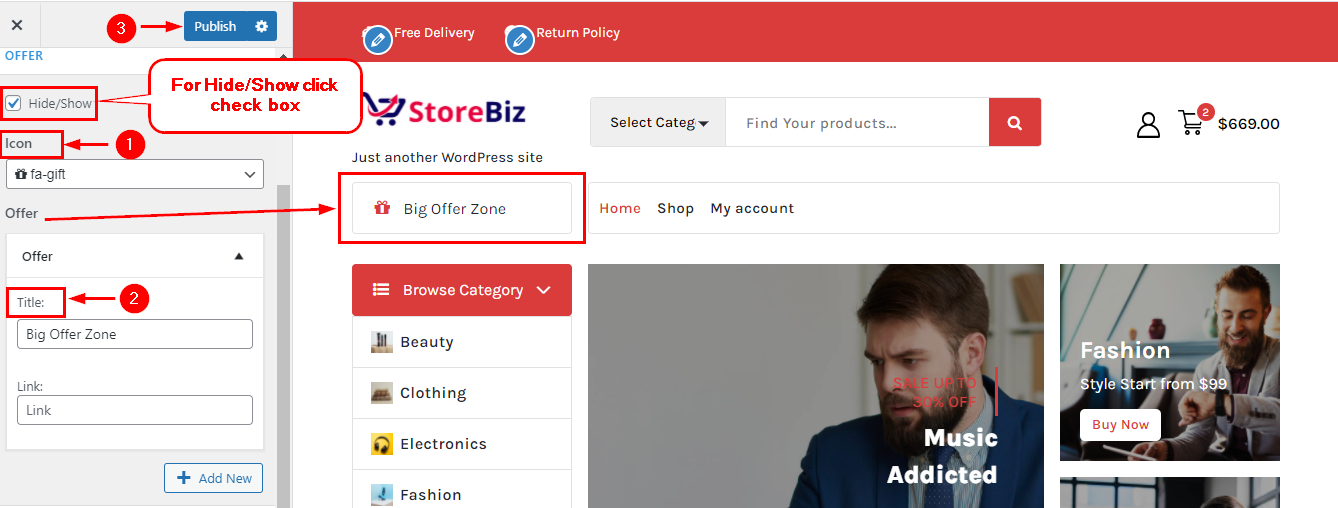
7.Manage Offer Zone Section in Header Navigation
From your dashboard, go to the Appearance > Customize > Header > Header Navigation Section
Now here you can manage Offer Section like icons content & hide/show.
Click on Publish.

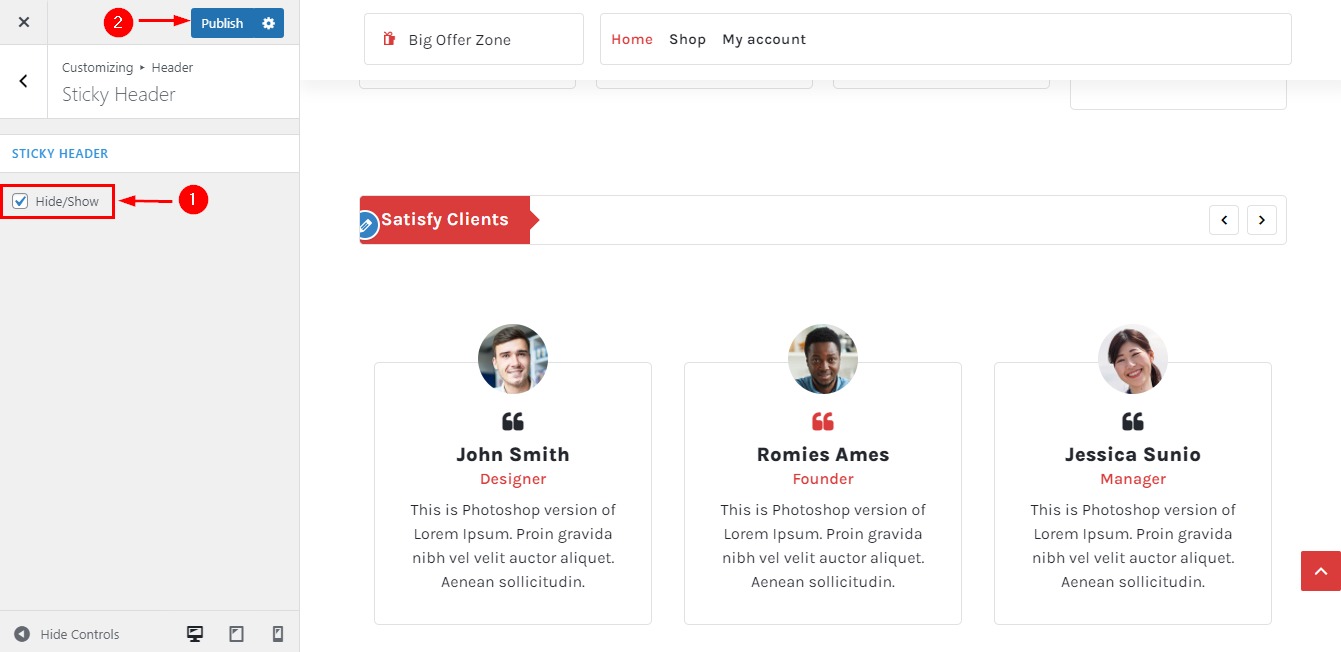
8.Hide/Show Sticky Header
From your dashboard, go to the Appearance > Customize > Header > Sticky Header Section
Now Click on the check box for Hide/Show Sticky header
Click on Publish.