How to manage About page in Spintech
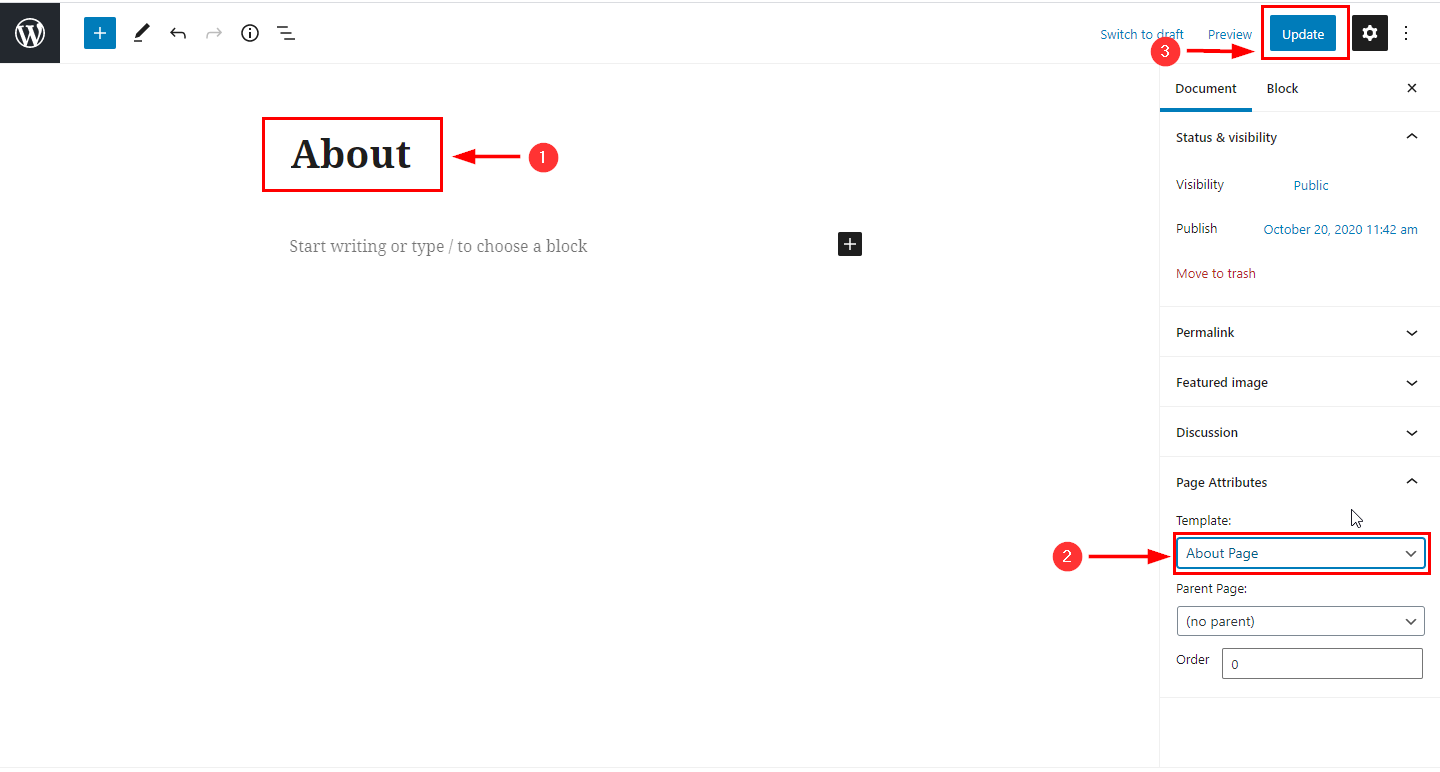
1.Create a Page & Select Template
From your dashboard, go to the Dashboard > Pages > Add New
Now Create a page & Select the Template.
Click on Publish.

2.Hide/Show About Section
From your dashboard, go to the Appearance > Customize > Page Templates > About Page
Now click on check box for hide/show About section.
Click on Publish.

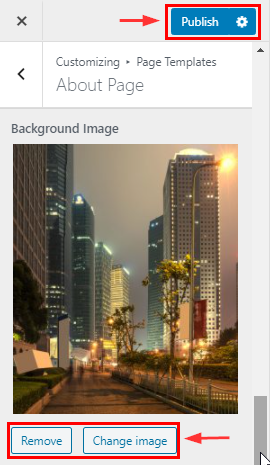
3.How to change Background Image About Section
From your dashboard, go to the Appearance > Customize > Page Templates > About Page
Here you can change background image in About section.
Click on Publish.

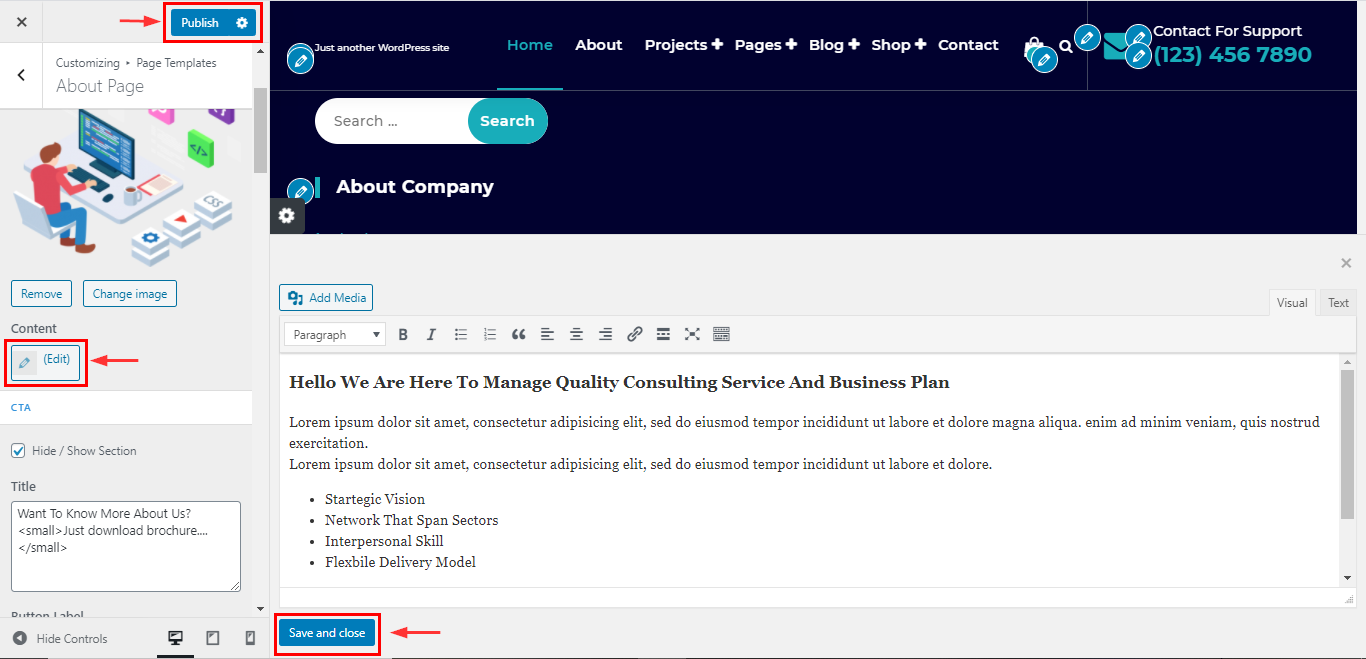
4.How to Edit content in About Section
From your dashboard, go to the Appearance > Customize > Page Templates > About Page
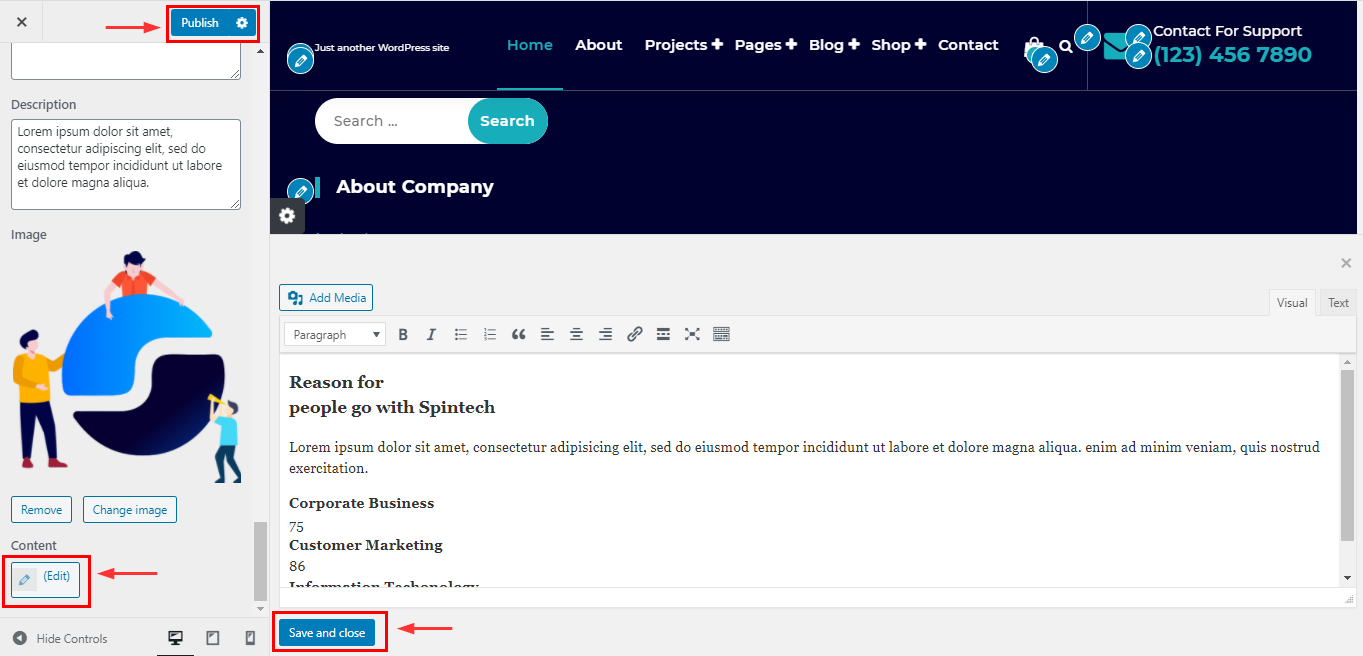
Now click on edit box for manage content.
Click on Publish.

5.Hide/Show CTA Section
From your dashboard, go to the Appearance > Customize > Page Templates > About Page
Now click on check box for hide/show CTA section.
Click on Publish.

6.Hide/Show Step Section
From your dashboard, go to the Appearance > Customize > Page Templates > About Page
Now click on check box for hide/show CTA section.
Click on Publish.

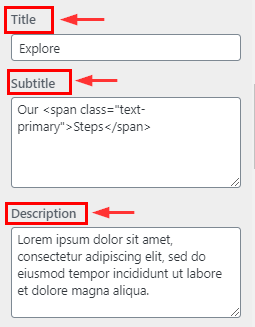
7.How to manage title, Subtitle & Description in Step Section
From your dashboard, go to the Appearance > Customize > Page Templates > About Page
Here you can change title, Subtitle & Description in Step section.
Click on Publish.

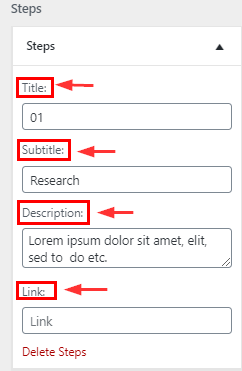
8.How to manage content setup in Step Section
From your dashboard, go to the Appearance > Customize > Page Templates > About Page
Here you can manage content in step section.
Click on Publish.

9.Hide/Show Journey Section
From your dashboard, go to the Appearance > Customize > Page Templates > About Page
Now click on check box for hide/show Journey section.
Click on Publish.

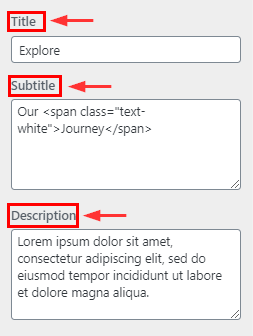
10.How to manage title, Subtitle & Description in Journey Section
From your dashboard, go to the Appearance > Customize > Page Templates > About Page
Here you can change title, Subtitle & Description in Journey section.
Click on Publish.

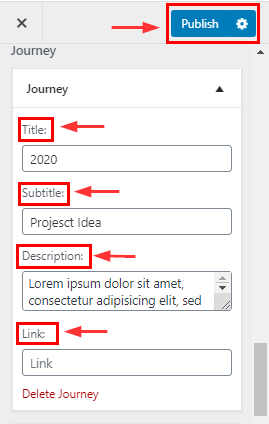
11.How to manage content setup in Journey Section
From your dashboard, go to the Appearance > Customize > Page Templates > About Page
Here you can manage content in journey section.
Click on Publish.

12.How to change & remove Background image in Journey Section
From your dashboard, go to the Appearance > Customize > Page Templates > About Page
Here you can change & remove background image in journey section.
Click on Publish.

13.Hide/Show Team Section
From your dashboard, go to the Appearance > Customize > Page Templates > About Page
Now click on check box for hide/show Team section.
Click on Publish.

14.Hide/Show Testimonial Section
From your dashboard, go to the Appearance > Customize > Page Templates > About Page
Now click on check box for hide/show Testimonial section.
Click on Publish.

15.Hide/Show Funfact Section
From your dashboard, go to the Appearance > Customize > Page Templates > About Page
Now click on check box for hide/show funfact section.
Click on Publish.

16.Hide/Show Skill Section
From your dashboard, go to the Appearance > Customize > Page Templates > About Page
Now click on check box for hide/show skill section.
Click on Publish

.
17.How to manage title, Subtitle & Description in Skill Section
From your dashboard, go to the Appearance > Customize > Page Templates > About Page
Here you can change title, Subtitle & Description in Skill section.
Click on Publish.

18.How to change & remove image in Skill Section
From your dashboard, go to the Appearance > Customize > Page Templates > About Page
Here you can change & remove image in Skill section.
Click on Publish.

19.How to Edit content in Skill Section
From your dashboard, go to the Appearance > Customize > Page Templates > About Page
Now click on edit box for manage content.
Click on Publish.