How to manage Call To Action Section in Spintech
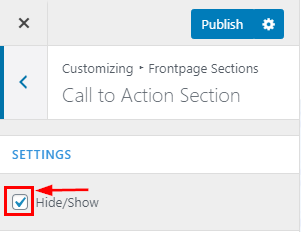
1.Hide/Show Call To Action Section
From your dashboard, go to the Appearance > Customize > FrontPage Sections > call to action Section
Now click on check box for hide/show call to action section.
Click on Publish.

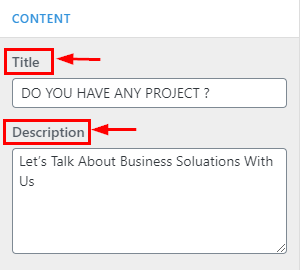
2.How to manage Title & Description in call to action section
From your dashboard, go to the Appearance > Customize > FrontPage Sections > call to action Section
Here you can change title & Description in call to action section.
Click on Publish.

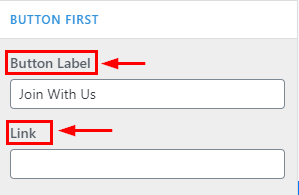
3.How to manage button label & link call to action Section
From your dashboard, go to the Appearance > Customize > FrontPage Sections > call to action Section
Here you can manage button label in call to action section.
Click on Publish.

4.How to add second button label & link call to action Section Pro Features
From your dashboard, go to the Appearance > Customize > FrontPage Sections > call to action Section
Here you can manage button label in call to action section.
Click on Publish.

5.How to add background image call to action Section Pro Features
From your dashboard, go to the Appearance > Customize > FrontPage Sections > call to action Section
Here you can manage background image in call to action section.
Click on Publish.

6.How to manage background image position call to action Section
Pro Features
From your dashboard, go to the Appearance > Customize > FrontPage Sections >; call to action Section
Here you can manage background image position in call to action section.
Click on Publish.