How to manage General Section in Spintech
1.Hide/Show Breadcrumb Section
From your dashboard, go to the Appearance > Customize > General > Breadcrumb Section
Now Click on check box for Hide/Show Breadcrumb Section.
Click on Publish.

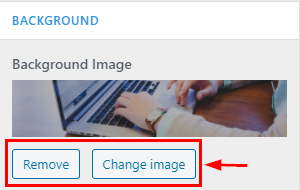
2.How to Remove & Change Image in Breadcrumb Section
From your dashboard, go to the Appearance > Customize > General > Breadcrumb Section
Here you can Remove & Change image in Breadcrumb Section.
Click on Publish.

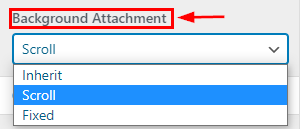
3.How to manage Background Attachment image
From your dashboard, go to the Appearance > Customize > General > Breadcrumb Section
Here you can set breadcrumb image according to you.
Click on Publish.

4.How to manage Min Height & opacity of Breadcrumb
From your dashboard, go to the Appearance > Customize > General > Breadcrumb Section
Here you can use scroll bar & set Height & Opacity
Click on Publish.

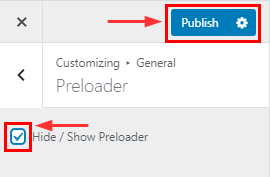
5.Hide/Show Preloader Pro Features
From your dashboard, go to the Appearance > Customize > General > Preloader Section
Here you can Hide/Show Preloader in Spintech Pro
Click on Publish.

6.Hide/Show Top Scroller Pro Features
From your dashboard, go to the Appearance > Customize > General > Top Scroller Section
Here you can Hide/Show Top Scroller in Spintech Pro
Click on Publish.

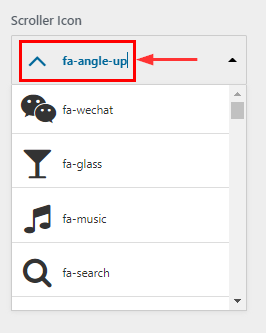
7.How to change Scroller Icon Pro Features
From your dashboard, go to the Appearance > Customize > General > Top Scroller Section
Here you can change Scroller icon in library
Click on Publish.